# 项目集成
# 现有项目安装
环境安装
参考上方环境安装
依赖安装
参考上方添加依赖,进行必要依赖安装
添加编译命令
参考上方添加编译命令,进行添加编译命令
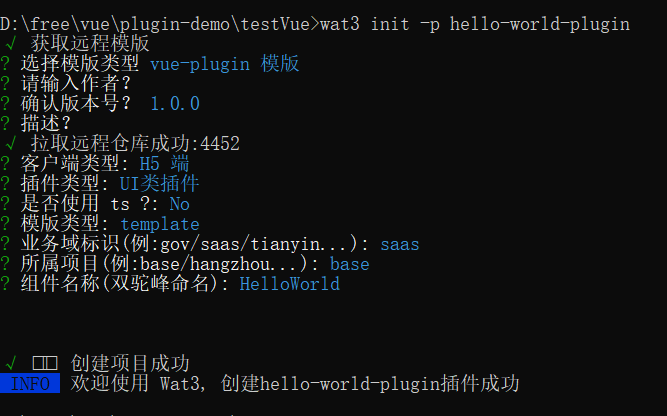
快捷创建插件
参考快速创建插件- 在生成的插件目录plugins下创建插件配置config.json,config 配置规范,[扩展点] (../../standard/config/#扩展点与插件path)以及对应路径
- 可参考插件path处理,进行插件PATH处理
- store数据SDK使用,数据SDK,用于主应用与插件之间的数据隔离、交互。依赖于 vue,以使数据源具有 双向数据绑定 的特性。
- 指令集:指令集为插件与主应用通讯的一个由事件集合组成的npm,主要作用为 获取主应用数据源、主应用业务自定义mutations、调用主应用提供的方法(functions) 以及与 主应用之间的交互(eventEmitter)。每一个站点(或功能)的项目均有各自的 指令集
- 插件开发 可参考上方插件开发部分
# 创JS插件建
- 使用wat3在项目根目录下创建快速创建插件

- js插件结构
hello-world-plugin │ package.json // 插件的 package.json │ README.md │ └─src │ index.js // 插件源文件目录 │ ├─components // ui组件 │ index.vue │ └─plugins // 插件源码目录 index.js // 插件源码
# ts、tsx接入
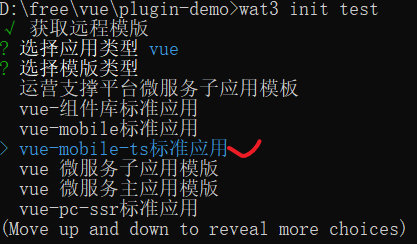
新项目初始化使用wat3创建,选择ts、tsx模板

js项目使用ts
安装ts相关依赖
必装
"typescript": "xxxx",推荐装:
"@tsign/eslint-config-esign": "xxxxx", "@typescript-eslint/eslint-plugin": "xxxxx", "@typescript-eslint/parser": "xxxxx",tsconfig.json配置
{ "compilerOptions": { "target": "esnext", "module": "esnext", "strict": true, "jsx": "preserve", "importHelpers": true, "moduleResolution": "node", "experimentalDecorators": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "sourceMap": true, "baseUrl": ".", "types": [ "webpack-env", "jest" ], "paths": { "@/*": [ "src/*" ] }, "lib": [ "esnext", "dom", "dom.iterable", "scripthost" ] }, "include": [ "src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "tests/**/*.ts", "tests/**/*.tsx" ], "exclude": [ "node_modules" ] }
创建TS插件,参考快速创建部分
