# 安装
# 环境安装
安装 node 环境,
- 若 node 版本
>16, · 版本可以使用高版本,若 node 版本<16,pnpm版本6.35.1 - ❗️ 备注: 因插件化开发需要使用
pnpm, 所以请按照node版本全局安装相应的pnpm
- 若 node 版本
初始化项目
# 初始化 Vue 项目
👉 此步骤创建一个新的vue测试项目,如果已有vue项目可跳过次初是化步骤
👉 本步骤以Vue新建项目为例,也可以wat3新建项目。
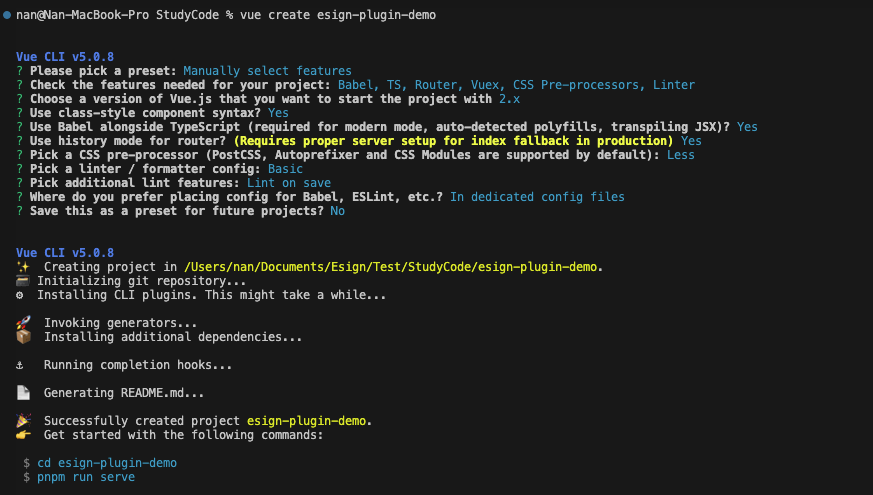
vue 创建新项目
vue create esign-plugin-demo选择相应的配置项,生成项目

.npmrc添加配置项(公司项目依赖基本都存放在公司私有npm服务器中)registry=http://registry.npmmirror.com/ @tsign:registry=https://registry-npm.tsign.cn/ @esign:registry=https://registry-npm.tsign.cn/
# 添加依赖
安装
必备依赖;@esign/plugin-build插件化打包方式依赖于此包,必须安装后才能进行插件打包编译pnpm add @esign/plugin-build -D@esign/plugin-core插件核心SDK包pnpm add @esign/plugin-core -S@esign/ignore-webpack-plugin插件构建时,插件代码不被注入主应用中。使用方式pnpm add @esign/ignore-webpack-plugin -D
数据 SDK(按需安装)
提示1
👉 如果主应用和插件之间需要数据通讯,请务必安装,详细使用方式可参考具体说明
pnpm add @esign/bridge-store -S请求 SDK,可按需引用相应
SDK包。用于统一主应用和插件的请求方式。(按需安装)pnpm add @esign/bridge-request -S若想了解其他
插件API,可点击传送门
# 添加编译命令
添加编译命令
# 只允许使用pnpm "preinstall": "npx only-allow pnpm", # 初始化主应用配置,是项目进行插件化改造 "plugin:init": "plugin-build init", # 打包项目业务内容 "build:base": "vue-cli-service build", # 打包插件 "build:plugin": "plugin-build build", # 同时打包插件以及项目 "build:all": "yarn build:base && yarn build:plugin", # 打包单个插件 (待实现) "build:plugin-module": "plugin-build build:module", # 创建插件命令(需按照wat3) "create:plugin": "wat3 init -p",运行编译命令
# 运行项目服务指令 pnpm serve # 运行主应用配置指令,是项目进行插件化改造(仅需在项目初始化后运行一次) pnpm plugin:init # 构建业务代码指令 pnpm build:base # 构建插件代码指令(打包所有插件) pnpm build:plugin # 构建插件及业务代码指令 pnpm build:all # 构建插件 (打包单独某个插件) # 例如,打包 hello-world-plugin 插件 # pnpm build:plugin-module @base/hello-world-plugin pnpm build:plugin-module 插件的包名(package.name) # 快速创建插件指令(插件名称以 -plugin 结尾) pnpm create:plugin <插件名称>初始化目录
esign-plugin-demo ├─public // 公共文件 ├─src │ ├─assets │ ├─router │ ├─store │ ├─utils └──└─views
# 初始化项目配置
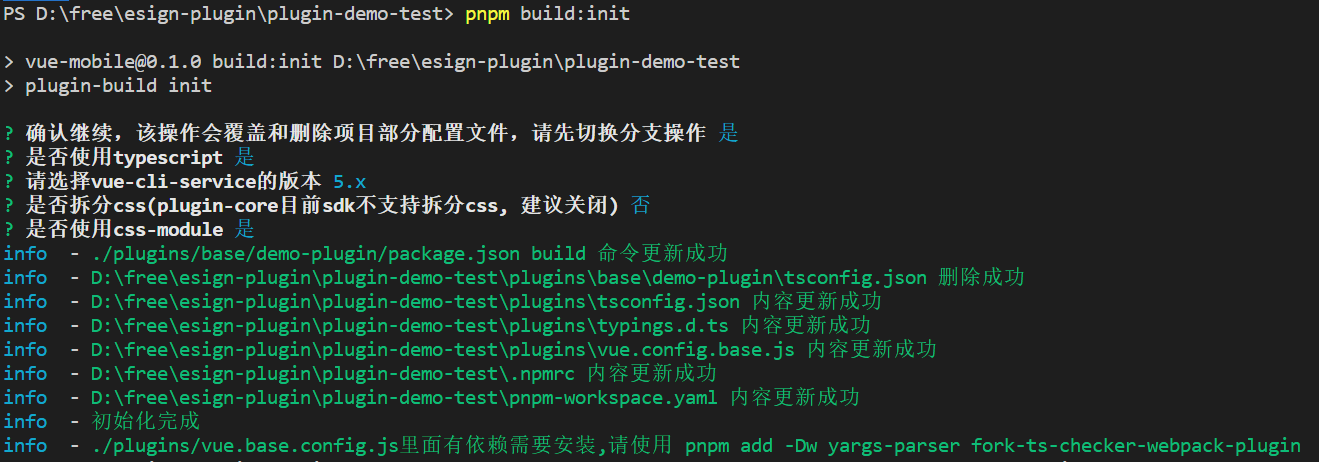
执行初始化命令
pnpm plugin:init
初始化内容
- 在项目根目录下新增
plugins文件夹,并在当前文件夹内新增文件:tsconfig.json(ts项目才会存在)typings.d.ts(ts项目才会存在)vue.config.base.js
- 新建
pnpm-workspace.yaml - 更新主应用根目录下
.npmrc
- 在项目根目录下新增
初始化插件配置文件
在
plugins目录下,新建config.json文件,并写入如下内容:{ "name": "客户名称", // 此处需填入客户名称,如: base, hangzhou 等 "plugins": {} }初始化插件依赖配置项
- 在
src目录下新建load-plugin.ts文件,并写入如下内容:import Vue from 'vue' import axios from 'axios' // 若未安装 axios,则进行安装 import { EsExtensionPoint } from '@esign/plugin-core' const global: any = window const prefix = '' // path前缀 /** * 生产模式获取插件配置对应关系 * @returns 插件的配置 */ async function loadPluginConfig() { const rst = await axios.get(`${prefix}/plugins/config.json`) const { plugins = {} } = rst && rst.data || {} Object.keys(plugins).forEach(key => { plugins[key] = `${prefix}${plugins[key]}` }) // 获取插件配置项 return plugins } /** * 共享全局依赖 */ // function shareDependencies() {} /** * @param Vue Vue 实例 * @returns 插件配置项 */ export default async function loadPlugin() { // shareDependencies() // 获取插件配置 let configs = {} if (process.env.NODE_ENV === 'production') { // 生产模式 configs = await loadPluginConfig() } else { // 本地调试模式,插件参与编译 await import('@/../plugins/config.json').then(options => { configs = options.plugins }) } localStorage.setItem('plugin_configs', JSON.stringify(configs)) Vue.use(EsExtensionPoint, { configs }) return configs } - 更新
src/main.ts文件... import loadPlugin from './load-plugin' loadPlugin().then(() => { new Vue({ router, store, render: h => h(App) }).$mount('#app') }) - 更新
tsconfig.json文件{ "compilerOptions": { "resolveJsonModule": true, ...... }, ...... }
- 在
初始化后项目目录
esign-plugin-demo │ .npmrc │ babel.config.js │ jest.config.js │ package.json │ pnpm-lock.yaml │ pnpm-workspace.yaml │ postcss.config.js │ README.md │ vue.config.js │ yarn.lock │ ├─plugins │ │ tsconfig.json │ │ typings.d.ts │ │ vue.config.base.js │ │ │ └─base │ └─demo-plugin │ │ package.json │ │ README.md │ │ │ └─src │ │ index.ts │ │ typings.d.ts │ │ │ ├─components │ │ index.module.less.d.ts │ │ index.vue │ └─plugins │ index.ts │ ├─public │ │ favicon.ico │ │ index.html │ └─src ├─assets |─router |─store ├─router └─views
