# 接口请求SDK
# 简介
# 背景
在项目开发中,通常都会遇到接口请求的功能。在主应用和插件中实现接口请求功能,通常都会在主应用和插件分别实现各自的请求方式并配置相应拦截器。但是此模式有两个弊端,其一:主应用和插件都存在各自的请求方式会造成代码重复、后期维护成本高、构建插件的体积大等;其二:客开人员开发插件时实现接口请求时,主应用无法监听插件中接口请求的请求参数和响应数据,用于接口异常数据的分析。
# 价值及意义
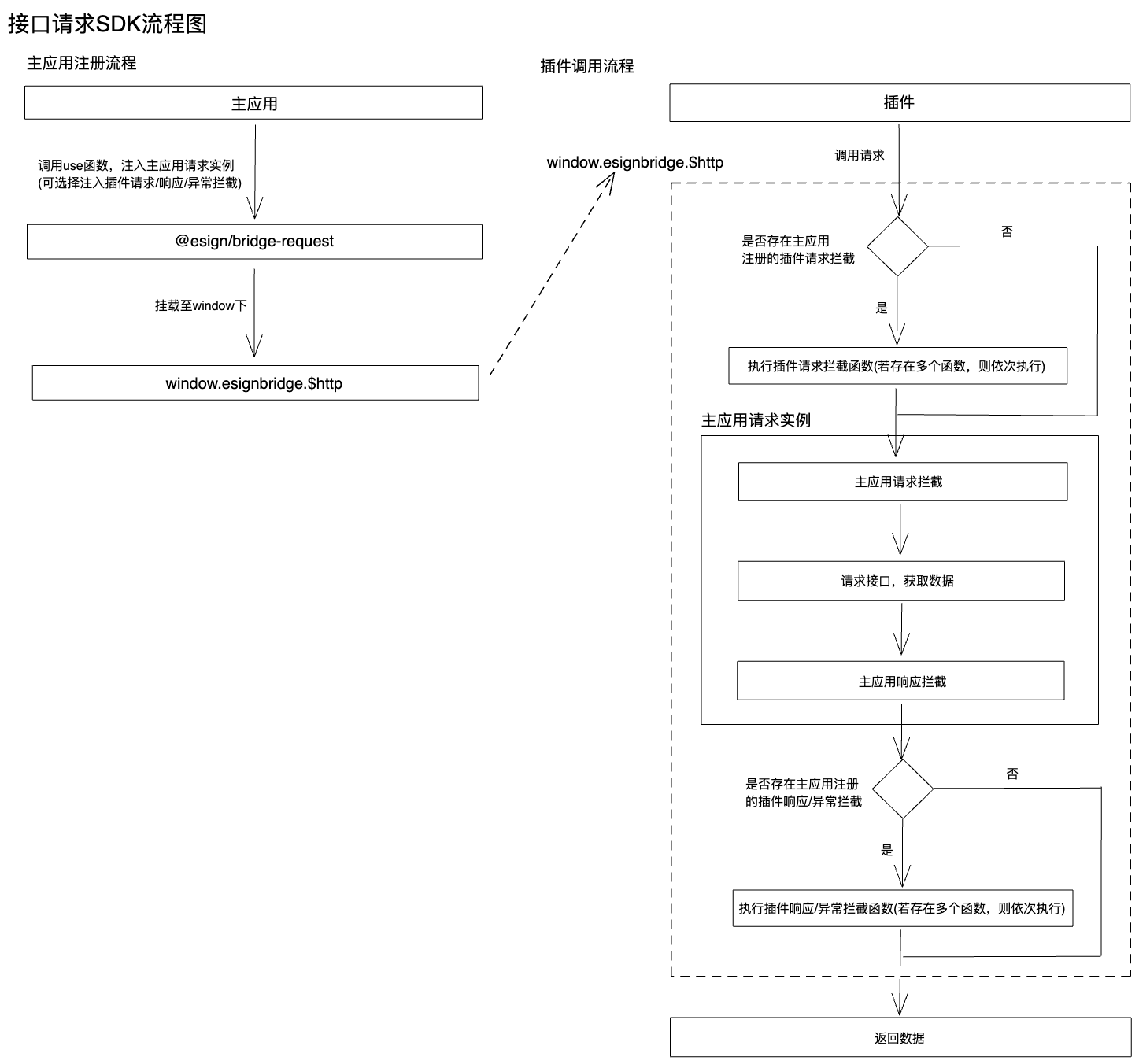
为解决背景中出现的弊端,因此将请求功能统一封装成一个包含各种请求功能的SDK包,主应用调用此SDK包后会在window下挂载请求方式以供插件进行使用,从而减少重复代码问题;插件的请求、响应、异常信息主应用即可配置插件拦截器进行监听,也可在将插件拦截器增加至SDK中,用于后续接口统一处理。

# 安装
yarn add @esign/bridge-request -S
# API
- use(instance: 请求实例, options: 配置项)
@paraminstance: 主应用注册的请求实例@paramoptions: 插件拦截器配置项options.requestInterceptor插件请求拦截,类型:Function | Function[]options.responseInterceptor插件响应拦截,类型:Function | Function[]options.errorInterceptor插件异常拦截,类型:Function | Function[]
@returnsvoid
window.esignbridge.$http(config: 请求配置项)调用use后会在window注册请求方法@paramconfig: 请求配置项, 配置项与主应用注册的请求实例所需配置项一致。例如: 注册时的axios实例, 配置项则为axios请求配置项。@returnsvoid|Promise<any>: 返回结果与主应用注册的请求实例请求后的返回结果一致.- 请求方法的别名:
window.esignbridge.$http.get(url: 请求地址, config: 请求配置)window.esignbridge.$http.delete(url: 请求地址, config: 请求配置)window.esignbridge.$http.head(url: 请求地址, config: 请求配置)window.esignbridge.$http.post(url: 请求地址, data: 请求参数, config: 请求配置)window.esignbridge.$http.put(url: 请求地址, data: 请求参数, config: 请求配置)window.esignbridge.$http.patch(url: 请求地址, data: 请求参数, config: 请求配置)
注意事项
在插件请求数据格式尚未与主应用请求数据格式统一前,插件调用 window.esignbridge.$http 时需在 config 中传入 noInterceptor: true, 以此自行处理请求的响应数据格式。
# 案例
# 主应用案例
请求文件: service.ts
import bridgeRequest from '@esign/bridge-request'
import axios, { AxiosRequestConfig, AxiosResponse, AxiosError, InternalAxiosRequestConfig } from 'axios'
const instance = axios.create()
instance.interceptors.request.use((config: InternalAxiosRequestConfig) => {
// noInterceptor 若存在 noInterceptor 属性,则表明主应用无需处理该请求拦截,直接返回数据即可
if (config.noInterceptor) return config
/**
* TODO
* 主应用请求拦截处理逻辑
*/
return config
})
instance.interceptors.response.use((response: AxiosResponse) => {
// noInterceptor 若存在 noInterceptor 属性,则表明主应用无需处理该响应拦截,直接返回数据即可
if (response.config.noInterceptor) return response
/**
* TODO
* 主应用响应拦截处理逻辑
*/
return response.data
}, (error: AxiosError) => {
// noInterceptor 若存在 noInterceptor 属性,则表明主应用无需处理该异常拦截,直接返回数据即可
if (error.config.noInterceptor) return Promise.reject(error)
/**
* TODO
* 主应用异常拦截处理逻辑
*/
return Promise.reject(error)
})
bridgeRequest.use(instance, {
requestInterceptor: (config: AxiosRequestConfig) => {
/**
* TODO
* 插件请求拦截处理逻辑
*/
return { ...config, token: 'request' }
},
responseInterceptor: [(response: AxiosResponse) => {
/**
* TODO
* 插件响应拦截处理逻辑 - 1
*/
return { ...response, token: 'response-1' }
}, (response: AxiosResponse) => {
/**
* TODO
* 插件响应拦截处理逻辑 - 2
*/
return { ...response, token: 'response-2' }
}],
errorInterceptor: (error: AxiosError) => {
/**
* TODO
* 插件异常拦截处理逻辑
*/
return { ...error, token: 'error' }
},
})
export default instance
loadPlugin.ts
import 'service.ts'
# store-event-plugin 插件案例
window.esignbridge.$http.get('/mock/test-data.json', { noInterceptor: false }).then(rst => {
console.log('请求结果', rst)
}).catch(error => {
console.log('异常信息', error)
})
