# 数据SDK
# 简介
# 背景
在插件开发过程中,时常会需要主应用提供一些必要的数据,而这些数据又分为全局数据和页面数据,比如:用户信息、用户token等全局参数以及流程id等页面参数。插件作为数据的使用方,通常是没有权限修改这些数据的(或只可修改主应用允许的指定的数据)。若是使用 vue的props 或是 @esign/plugin-core的context api是无法实现数据的隔离功能。
# 价值及意义
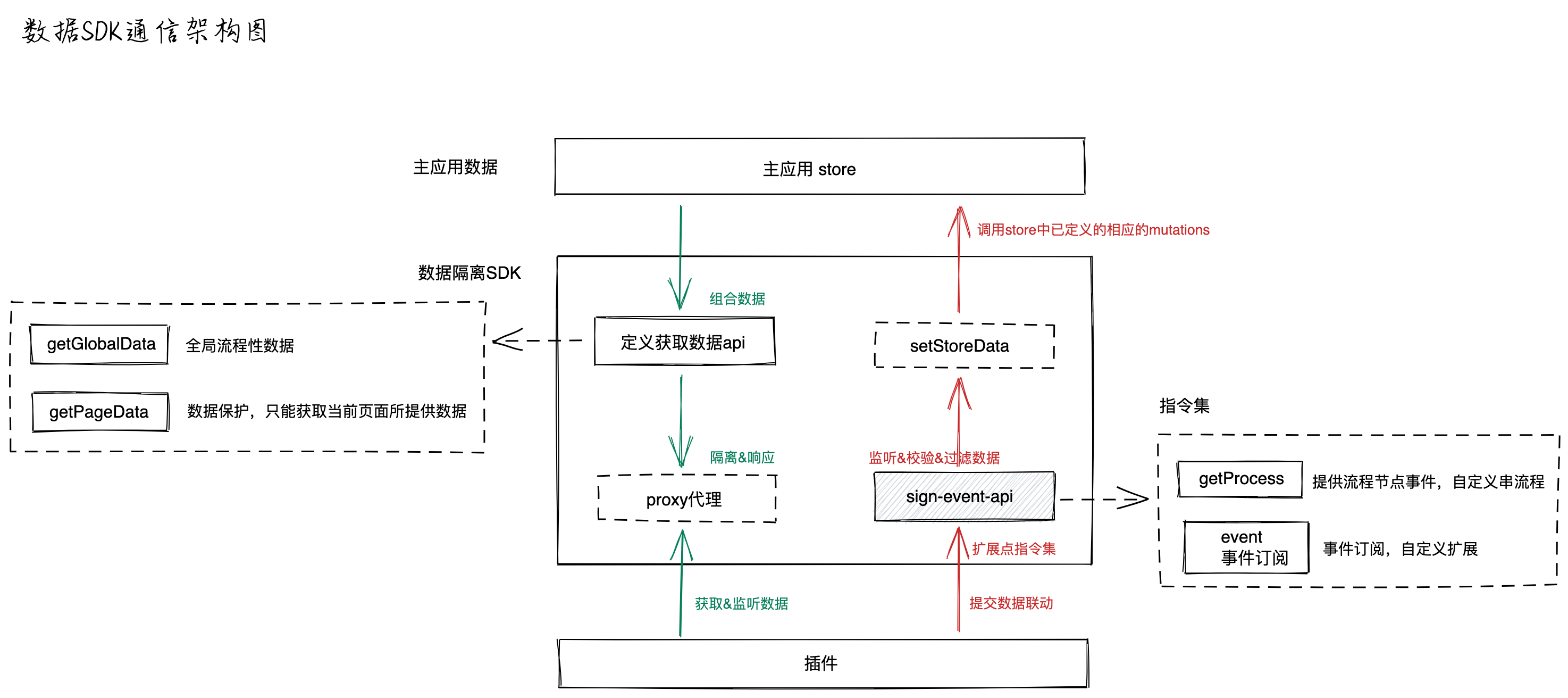
为解决背景中遇到的问题,使插件获取到的数据源即不可被插件修改,又具有双向数据绑定的特性。而实现的用于监听、获取隔离后数据和修改指定数据的SDK功能包。

# 安装
yarn add @esign/bridge-store -S
# 使用
import Vue from 'vue'
import storeSDK from '@esign/bridge-store'
Vue.use(storeSDK, {
state, // 下放给插件的数据源
store, // 主应用 store
router, // 主应用 router
})
# API
- install(store: any, data: Record<string, any>, router: any) 注册 storeSDK 方法
@paramstate: 下放给插件的数据源@paramstore: 主应用 store@paramrouter: 主应用路由@returnsvoid- 备注: 初始化实例后,实例会自动绑定到 window.esignbridge.$store 下,用户可调此实例
设置、删除、获取全局/页面数据源。
- window.esignbridge.$store 实例
- getGlobalData(key?: string) 获取全局数据源;
@paramkey: 键, 可选; 若不传,则返回当前系统下所有的全局数据源@returnsvalue- 注意: 1.获取的数据,只能预览,不可修改。2.返回的数据具有
vue双向数据绑定的特性
- getPageData(key?: string) 获取页面数据源;
@paramkey: 键, 可选; 含义: 获取当前页面下的{key}数据; 若不传,则返回当前页面下所有的数据源@returnsvalue- 注意: 1.获取的数据,只能预览,不可修改。2.返回的数据具有
vue双向数据绑定的特性
- getRegisterData(key: string) 获取注册的数据源;
@paramkey: 键, 必填; 含义: 获取已经注册的数据源,不存在的话返回undefined@returnsvalue- 注意: 1.获取的数据,只能预览,不可修改。2.返回的数据具有
vue双向数据绑定的特性
- registerData(key: string, data: any) 注册数据
@paramkey: 键, 必填; 含义: 注册数据的key值@paramdata: 数据源, 必填; 含义: 要注册的数据@returnsnull- 注意: 注册的数据与
global(全局数据)和page(页面数据)同级
- setStoreData(key: string, data: any, async: boolean = false) 修改主应用数据源
@paramkey: 主应用store中的mutations 或 actions的Key@paramdata 参数@paramasync 是否异步,false 为commit, true 为dispatch@returnsnull- 注意: 建议仅监听存在的数据。
- $watch(key: string, cb: Function, type: string = 'global') 数据监听器
@paramkey: 要监听的 Key,例如: 若isPage: true, 意为监听当前页面下的 Key 数据变化@paramcb 回调函数,包含2个参数:(newValue, oldValue)@paramtype 监听指定变化的数据,可选值为:global(全局数据)、page(页面数据)、register(注册数据)@returnsnull- 注意: 建议仅监听存在的数据。
- getGlobalData(key?: string) 获取全局数据源;
注意事项
数据SDK(@esign/bridge-store) 通常与 指令集(@esign/xxx-event-api) 联合使用,用于统一管理数据的调用方式并使调用方法语义化。
警告事项
下方至插件的数据源,暂不支持存放 Vue 的工具实例,如:route、i18n 等,否则会报堆栈溢出。
# Method
| 函数名 | 说明 | 默认参数 |
|---|---|---|
| useProxyStore | 用于拦截通过 props 传递给 插件的数据源 | - |
警告事项
useProxyStore为通过@vue/composition-api实现的自定义的 Hook,主要用于拦截通过props传递给插件的数据源- 使用场景为:主应用无法使用
Vuex的情况的降级方案。
# 案例
loadPlugin.ts
import Vue from 'vue'
import router from 'router'
import store from 'store'
import storeSDK from '@esign/bridge-store'
Vue.use(storeSDK, {
store, // 主应用 store
data, // 下放给插件的 data
router, // 主应用 router
})
store-event-plugin 插件案例
export default {
mounted() {
// 监听数据变化
// 监听全局数据源的变化
window.esignbridge.$store.$watch('title', (value, oldValue) => {
console.log('---title 数据---', value, oldValue)
})
// 监听当前页面数据源的变化
window.esignbridge.$store.$watch('title', (value, oldValue) => {
console.log('---当前页面 title 数据---', value, oldValue)
}, 'page')
}
}
useProxyStore 使用案例
import { defineComponent, reactive, toRefs } from '@vue/composition-api'
import { useProxyStore } from '@esign/bridge-store'
export default defineComponent({
name: 'HomeView',
setup(props, context) {
const data = reactive({
msg: 'Welcome to Your Vue.js + TypeScript App',
testObjectData: {
label: 'testObjectData'
},
testArrayData: [
{
label: 'testArrayData',
value: '0'
},
]
})
return {
...toRefs(data)
}
},
render() {
return (
<div class="home">
<EsExtensionPoint
name="hello-world-epu"
testObjectData={useProxyStore(this.testObjectData)}
testArrayData={useProxyStore(this.testArrayData)} />
</div>
)
},
})
注意事项
router: 项目路由router必须添加name参数- 注意:
微前端子应用偶尔会导致@esign/bridge-store中获取当前路径的name为 null,因此可使name和 页面path保持一致。 - 目的: 项目进入不同的页面后,插件只能获取当前页面的数据源和全局数据源,因此需要
name值作为当前页面的标识与data页面数据源联动
- 注意:
state: 数据源为在在主应用 store 中创建一个子module用于存储交互的数据, namespace 为pluginDatastate数据格式为:{ global: { // 全局数据 a: '全局数据A', b: '全局数据B', c: '全局数据C', }, page_home: { // home页数据 a: 'Home页数据A', b: 'Home页数据B', c: 'Home页数据C', }, page_login: {} // login页数据 }- 页面数据的
key的命名规范:page_ + 页面路由的 name 值(若无 name,则填写当前路径的最后一级 path)
