# 插件化简介
# 名词解释
【主应用】 不同业务场景在相同布局中协调不同的扩展点加载相应插件的容器,提供相同前端底层能力的可拓展框架。
【扩展点】 运行在主程序中,布局中的可被不同模块替换的位置叫做拓展点(插座)。
【插件】 运行在扩展点上的模块(插头)。

# 背景
在平时的业务开发中,我们经常遇到客户或产品提的这些需求,例如同一个应用在不同的场景(例如签署、审批等功能场景)、不同的环境(不同的客户)下需要展示的页面或流程有定制。我们往往都是通过各种工作方式(数据字典配置、重复编码等)满足产品的需求。
而当同一个功能或页面所定制的类型越来越多时,重复编码的成本就会变得很高,原来的工作方式基本不能支撑更多的定制开发,那我们该怎么做呢?
# 简单总结为以下两类定制
# 1. 页面结构相同,页面元素或功能有差异
# 2. 功能或模块主流程相同,流程节点存在定制差异

# 简单介绍
# 遇到以上两种场景,我们一般会如何处理?
条件判断 对于简单的页面显示、逻辑差异或者功能区别,我们一般会通过if else等判断条件的方式处理。
组件化 对于UI相关的定制,配合条件判断,把相同或相似的模块抽象成组件,支持插槽扩展。
分支管理 对于布局、功能模块差异较大和流程定制严重的部分,通常会使用分支来管理。
# 通过以上方式处理,我们通常会遇到什么问题?
代码维护复杂 当判断条件比较多或者处理逻辑比较复杂时,代码可读性、可维护性难度提升。
项目共建影响面大 如果项目为多条业务线或多小组共建时,差异部分的改动点会影响到其他业务和小组的代码模块,每次发布前需要通知review和测试回归。
基线升级难 在分支管理的情况,基线迭代升级后,项目定制分支很难合并基线分支,对于基线的功能无法直接使用,需要手动合并代码或单独实现,增加开发成本。
测试工作量大 单个定制功能的每次改动都需要回归其他分支流程,测试的回归工作成本比较大。
# 插件化就是将以上差异的模块或功能通过插件的形式抽离出来,通过组合的形式满足不同的业务场景。
# 插件化是如何解决的?
首先,插件化是将页面中相同模块与差异梳理出来,将基线的部分(不同业务(定制、基线等)相同的页面模块、主流程的相同节点)作为主应用,差异的部分(定制点)作为插件;
在开发过程中,严格按照插件化的开发规范,基线开发人员开发基线相关功能,项目开发人员在插件上开发定制功能,项目部署时使用可基线包与插件包组合部署。
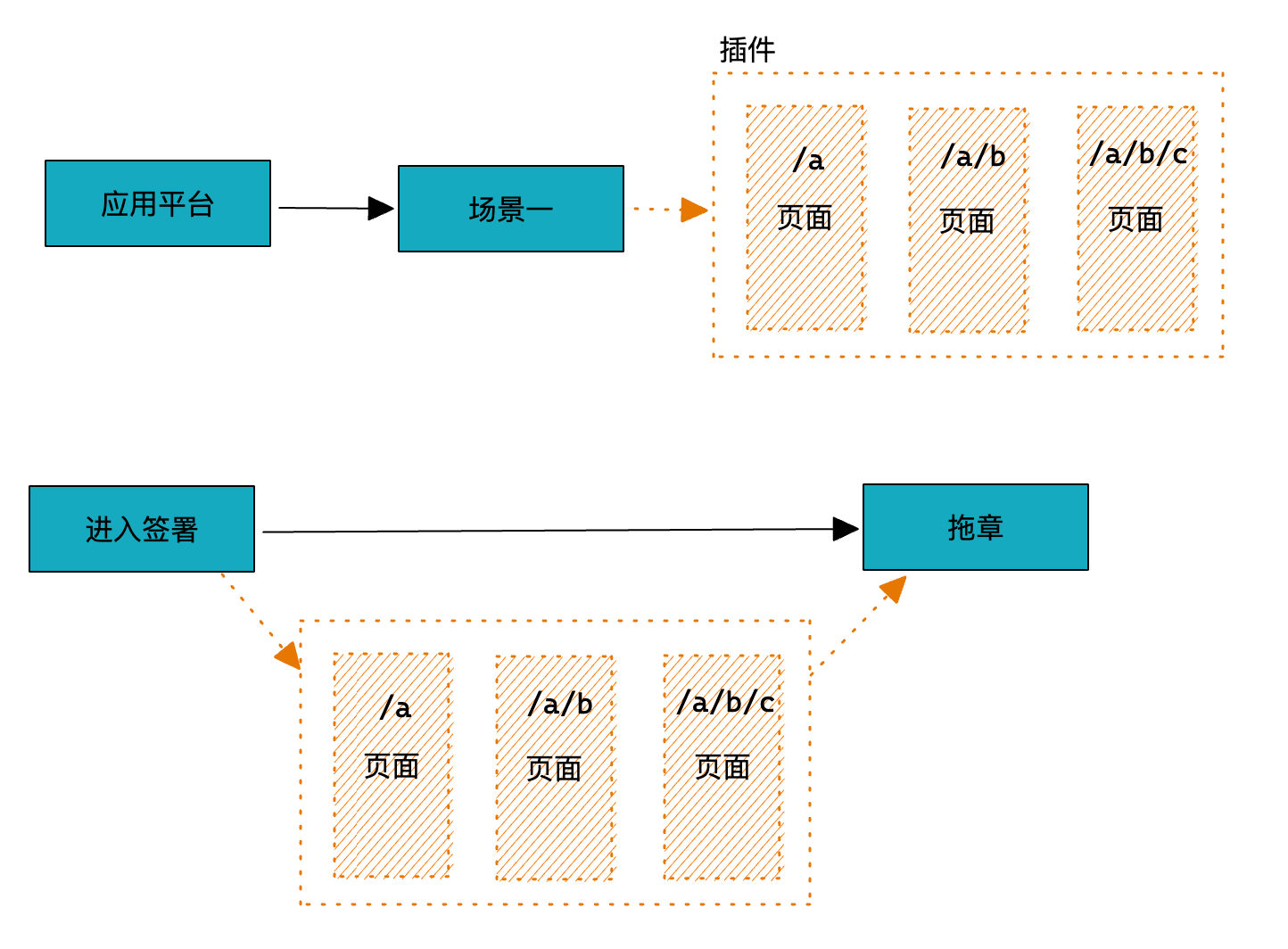
UI类差异化场景
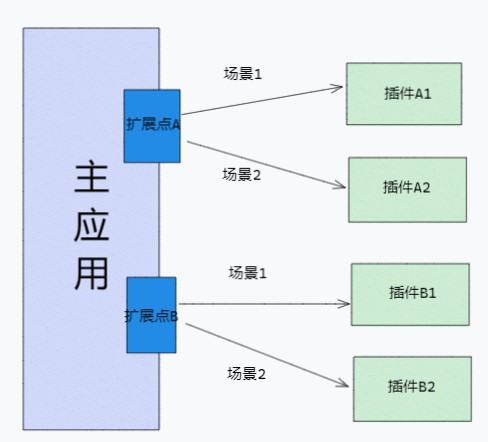
如下图,对于UI类差异或定制的情况,我们首先制定好相对于的slot扩展点,抽出无定制的一套骨架作为主应用,并在主应用中维护好扩展点与插件之间的关系(包括扩展点、插件、插件地址等),基线小组可实现一套通用的基线插件包,项目小组可实现自己的定制插件包,如果项目中存在无定制的部分,可直接使用基线插件包进行升级部署。

流程差异化场景
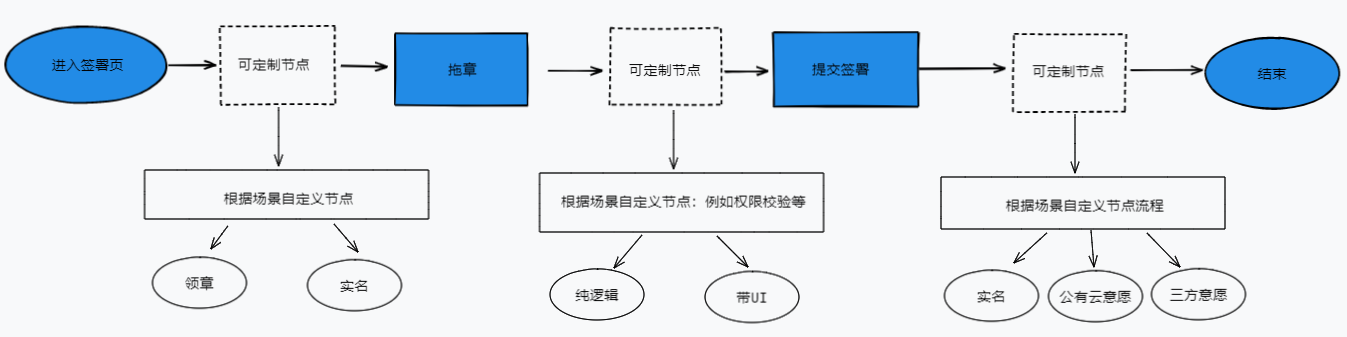
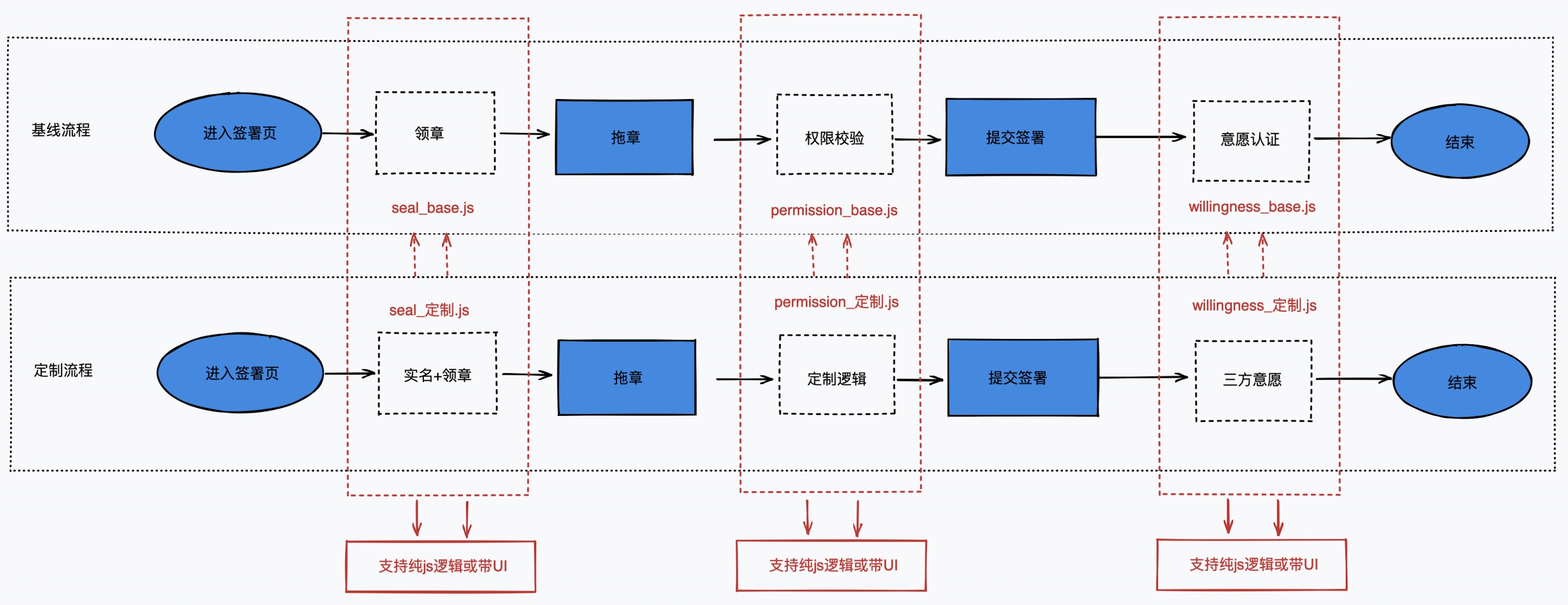
通过签署流程进行举例,用户签署时必定会经过以下几个节点:进入签署页、拖章、提交签署、签署结束,基线与项目的定制流程上存在差异,在拖章前的校验不同、提交签署前的校验不同、提交签署后的流程不同。那么我们可以讲基线与项目定制必定经过的几个节点放在主应用中,节点之间的差异抽离为插件,由各基线和项目自行开发维护,按照自己客户的需求进行组合升级部署。

通过以上插件化的方式,我们可以简单总结:主应用的部分不存在定制,可完全由基线的开发去维护;项目组的同学理论上只需要关心定制插件的迭代升级,基线同时需要实现通用的基线插件。
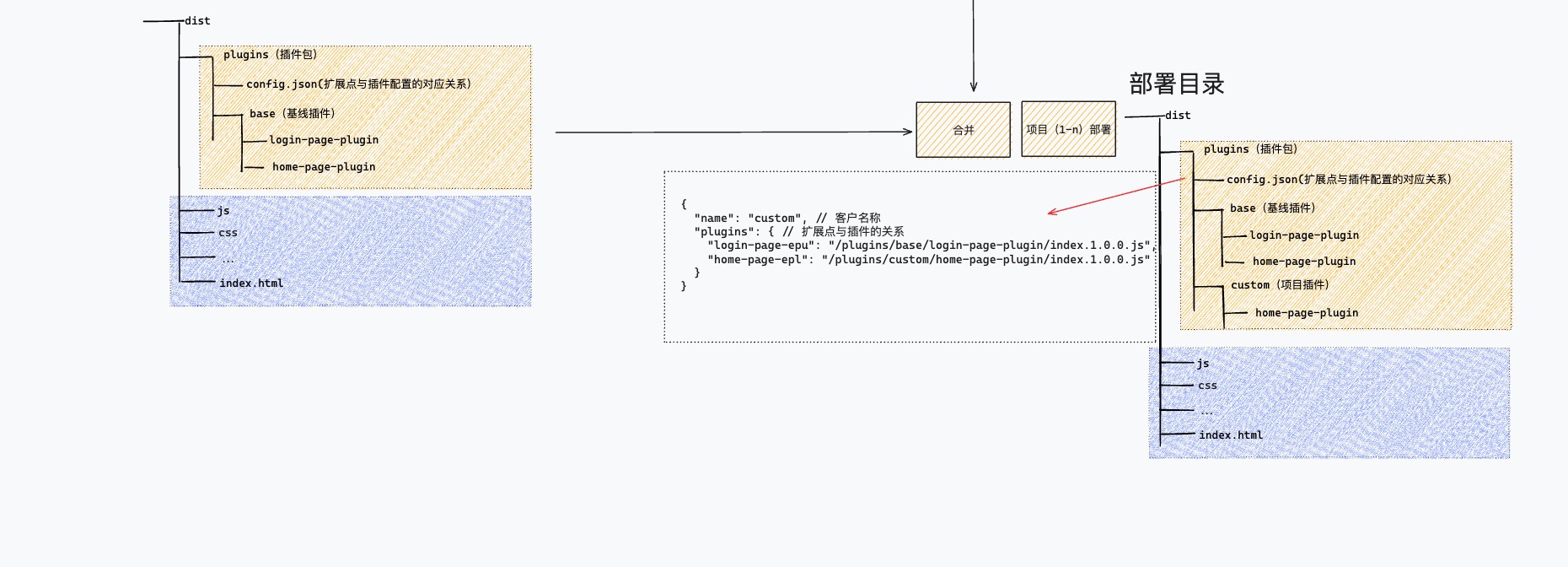
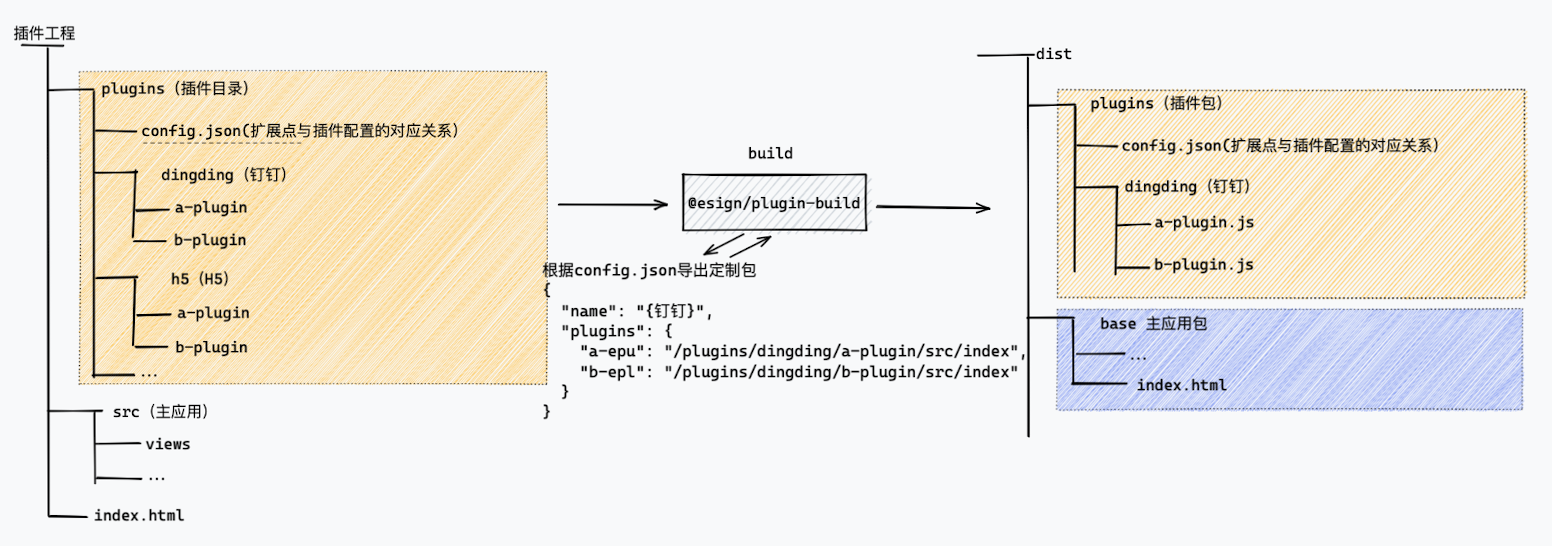
插件化工程目录及部署方式
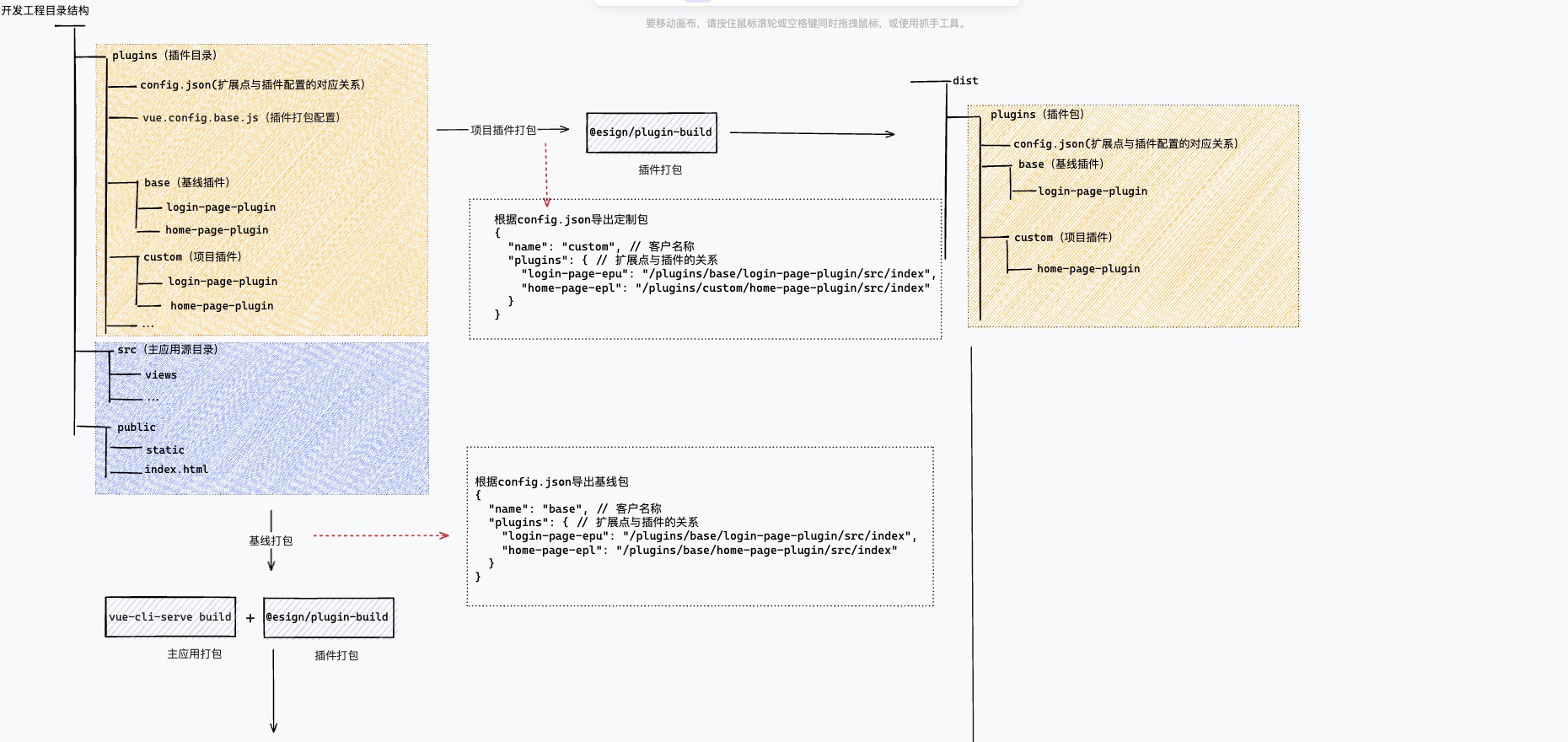
我们目前的插件化工程目录是怎么样的呢?如下图所示:


plugins目录下为插件部分,其他均为主应用部分,当基线或项目开发完成后可通过config.json文件的配置编译打包出自己想要的插件包和主应用包(主应用包不受config.json配置影响),主应用与插件可分开单独部署,后续迭代仅存在插件上的改动时可单独升级对应的插件包。
# 价值与意义
# 插件化的优势
- 代码维护 将条件判断转换为加载插件的形式:加载不同的插件来展现不同业务场景,即A项目组只需要维护A项目组的插件,不会涉及到其他项目组的代码改动,提升代码可读性与可维护性。
- 项目共建 项目共建时,如果不涉及到主应用(基线)功能的改动,项目组定制化开发时仅维护自己的定制插件,不会影响其他基线或项目组的功能模块,不需要通知他人review和回归。
- 项目升级 当基线版本升级时,项目组在部署时只需要升级基线包,不出现定制分支管理的问题,也不会出现升级难的问题。
- 测试成本 项目开发迭代时,测试只需要测自己所属项目的插件部分,一般情况不需要进行全量回归。
# 适用场景
# 维度:插件能力
# 场景:逻辑插件串行-带UI

# 场景:动态路由

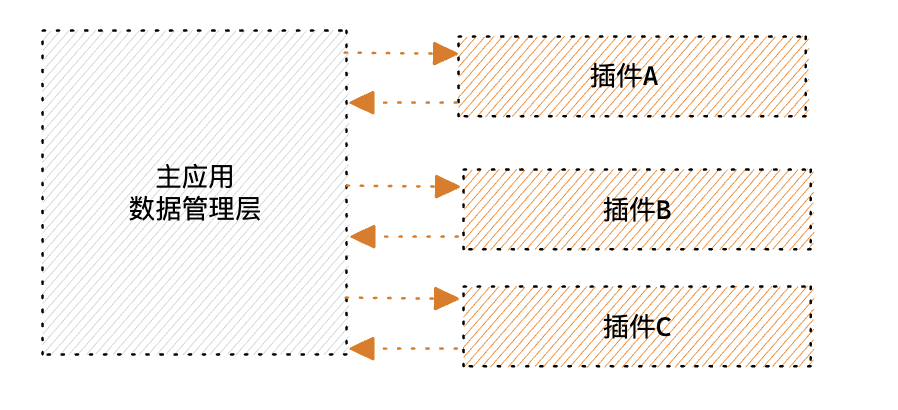
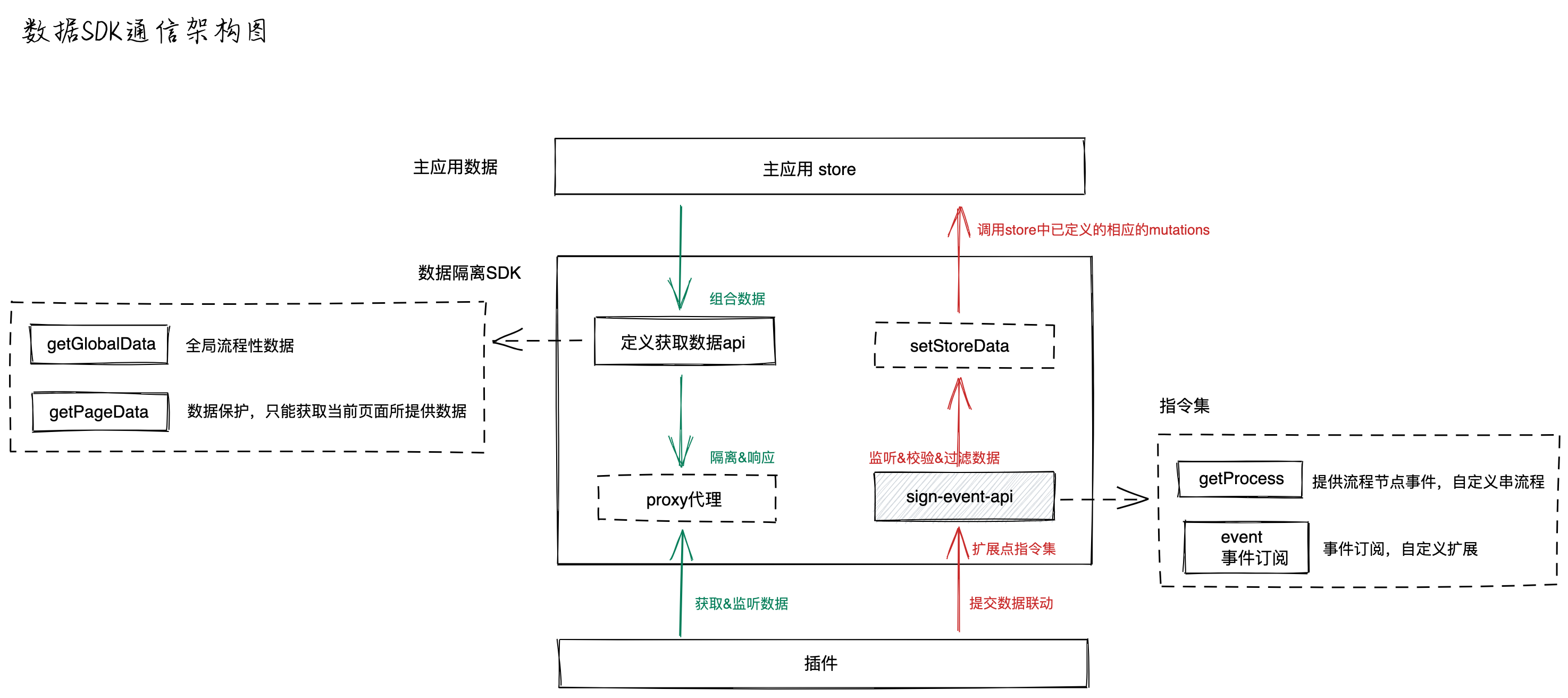
# 场景:数据隔离


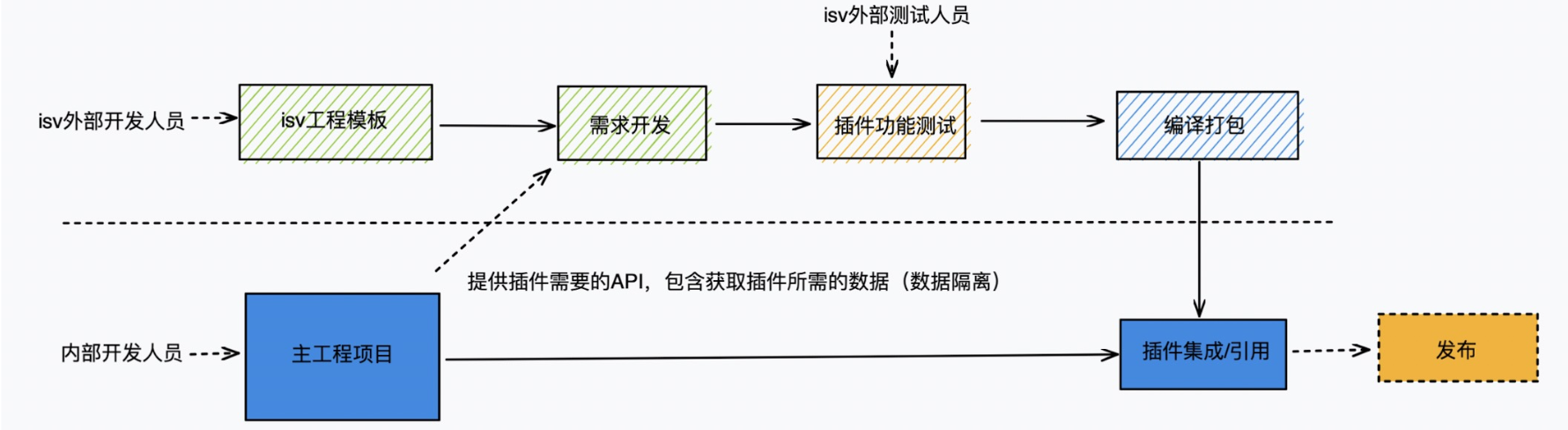
# 场景:isv开发
插件化也支持isv项目开发模式,并且制定了一套isv项目开发规范isv开发规范文档

# 维度:升级部署
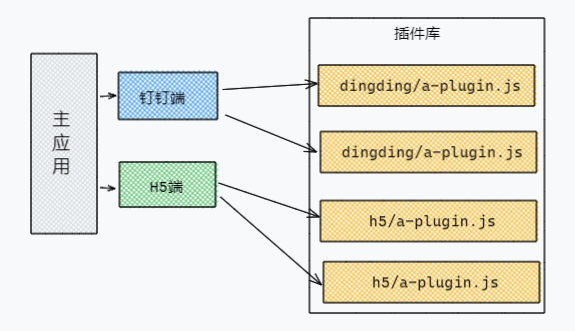
# 场景:多端融合
例如,钉钉端与H5端的产品功能都一样,但功能或者流程实现上不同(调用端的实现依赖:sdk、api等),可以通过插件化方案实现:


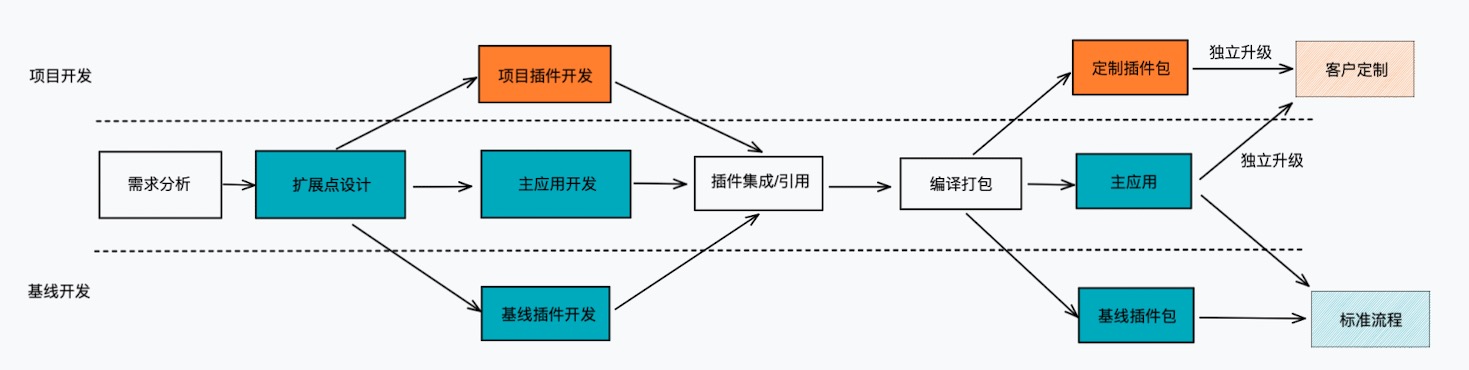
# 场景:项目定制
在定制项目开发时,基本上是基于基线项目去做定制化开发。首先需要进行需求分析,梳理需求中的扩展点,通过扩展点将基线的部分抽象到基线的插件中,而项目的定制则是基于基线的功能实现自己的定制功能,开发完成后项目只需要配置引用定制部分的插件,其他无定制的部分可以使用基线插件。

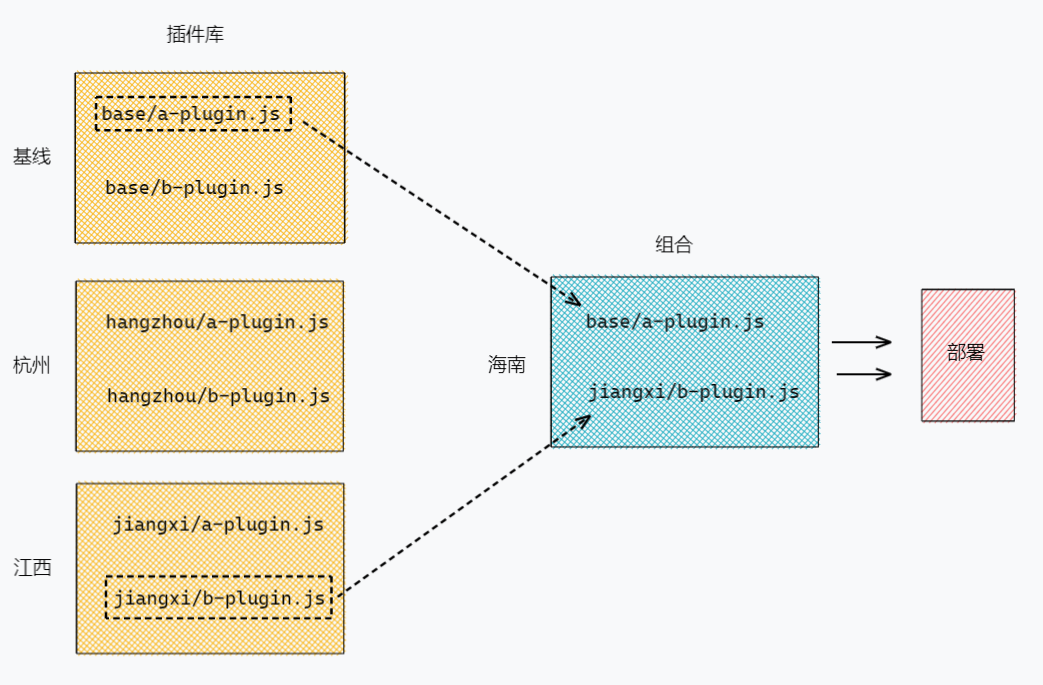
# 场景:插件复用(自由组合场景)
当各项目的插件足够丰富时,新接的项目就可以复用或直接使用原有项目的插件进行部署交付。

# 场景:项目升级(主应用、插件)
插件化方案的核心目的是解决项目升级的问题:
详见升级方案
# 数据运营
# 扩展点监控
【目的】 避免后续主应用迭代升级时误改或误删扩展点,导致不兼容老版本的项目升级(即老版本的插件没有对应的扩展点),项目功能缺失。
【方案】 详见扩展点监控
【数据分析】 通过搜集上来的数据我们可以看出不同版本的扩展点情况:
- 当某个版本升级时出现扩展点缺失时,我们可以快速找到差异点、缺失点;
- 当版本升级后出现插件加载失败问题时,也可以快速定位到原因可能为扩展点未加载其对应的插件。
# 客户与插件的对应关系
【目的】 维护客户使用的插件及其版本,方便后续项目升级与问题定位
【方案】 详见客户与插件对应关系
【数据分析】 通过收集上来的数据我们可以看出不同客户的插件使用情况:
- 当某个插件版本上出现bug或需要优化时,我们可以快速查看该插件当前版本及后续版本的引用客户,并做插件修复升级;
- 当某个客户与我们公司解约时,运营人员可以考虑在插件管理平台对该版本插件进行下架。
