# 集成方案
# 独立部署集成
独立部署也就是,把连接器应用整体部署,集成方通过链接方式跳转至报表页面;部署后的页面访问地址:
- 导入页面:
{window.location.origin}/magic-flow-middle/import - 单点登录页面:
{window.location.origin}/magic-flow-middle/flow/:type/:sceneKey/:tenantId{window.location.origin}/magic-flow-middle/flow/:type/:sceneKey/:tenantId/:bizCode
# 集成准备
- 集成应用介绍
- 集成的应用地址:
http://git.timevale.cn:8081/middle-front/magic-flow-middle.git - 集成分支:
master
- Nginx配置确认
- 需要找运维确认Nginx是否要修改,可参考如下配置,1.需要运维增加一个magic-flow-middle的访问转发;2.若接口访问不通,需跟后端确认是否有服务转发;
# 前端资源转发
location ^~ /magic-flow-middle {
alias /usr/local/tsign/html/tianyin6/magic-flow-middle; // 具体路径
index index.html index.htm;
try_files $uri $uri/ /magic-flow-middle/index.html;
autoindex off;
break;
}
若前端资源访问路径跟后端访问路径不一致,需要增加后端服务转发,示例如下
# 后端资源转发
location ^~ /eapp {
proxy_pass http://172.20.11.158:8089/eapp;
break;
}
# 天印集成案例
# 项目环境
- 把magic-flow-middle应用拉进来;
- 修改发布配置
- 编译命令:
yarn && yarn build:proj:case @[__PCODE__] --baseUrl /etl-integrate - 编译输出目录:
./dist/*
- 发布成功后访问地址

# 稳定、模拟环境
在发布平台新增应用
- 走运维工单申请,工单类型【应用新增申请】,参考工单,应用名称自行填写,建议:
magic-flow-middle-{对接方} - 工单执行完成后,在发布平台找到对应的应用,点击基础配置添加git仓库地址:
git@git.timevale.cn:middle-front/magic-flow-middle.git
 3. 找到对应环境,修改发布配置
3. 找到对应环境,修改发布配置
- 稳定环境
- 编译命令:
yarn && yarn build:prod:case --baseUrl /etl-integrate - 编译输出目录:
./dist/*
- 编译命令:
- 模拟环境
- 编译命令:
yarn && yarn build:prod:case --baseUrl /etl-integrate - 编译输出目录:
./dist/
- 编译命令:
- 正式环境
- 编译命令:
yarn && yarn build:prod:case --baseUrl /etl-integrate - 把编译后的包提供给需要部署的交付
- 编译命令:
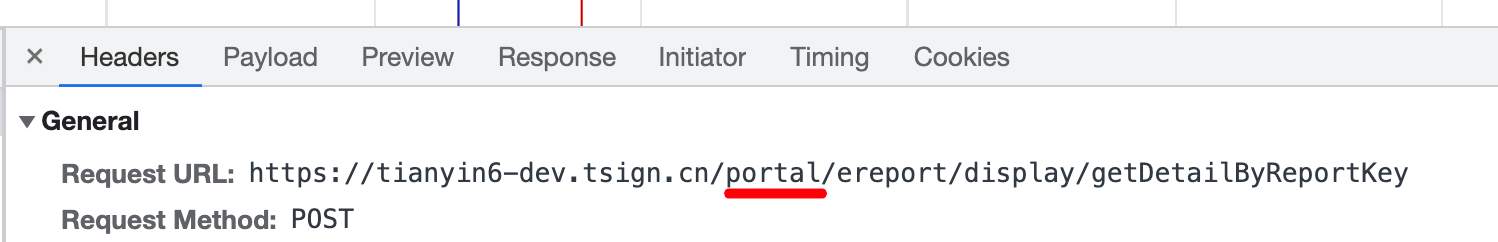
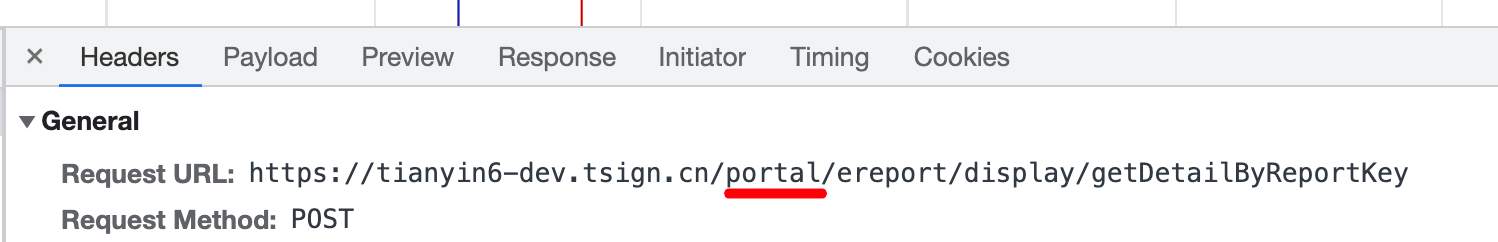
注意:编译命令里会有 --baseUrl {baseUrl}, 这里的baseUrl作用是在接口请求时加的前缀,用于请求映射,具体的值咨询对接后端。若不需要请求映射 --baseUrl /
1. 若接口域名和网页域名是一致的, --baseUrl /portal  2. 否则的话
2. 否则的话 --baseUrl https://tianyin6-dev.tsign.cn/portal
# 微应用集成
注意:需要传入请求校验的相关数据,比如登录态校验的token,不然会存在安全漏洞!!
需要集成方把自己的应用改造成qiankun主应用
props支持传入的参数,如果不需要某个功能,可不传
{
mainBase: '/xxx', // 会作为子应用路由的base, example:比如传入了/a/b,那么子应用导入页面访问的路由:`{window.location.origin}/a/b/import`
mainChangeSkin: mainChangeSkin, // 换肤的方法
lang: 'en-US', // 国际化 'zh-CN',
headers: {}, // 需要在请求头里增加的参数
hideList: [], // 页面需隐藏的按钮或者其他元素, 目前支持2个:①'detail-table-copyurl-button': 详情页的复制url按钮;②'detail-table-runlog-button':详情页的运行日志按钮
actions: null, // 主子应用的通信,目前只支持lang的修改
}
# 天印集成案例
# 项目环境
- 把magic-flow-middle应用拉进来;
- 修改发布配置
- 编译命令:
yarn && yarn build:proj:case @[__PCODE__] --baseUrl /etl-integrate - 编译输出目录:
./dist/*
- 发布成功后访问地址
# 稳定、模拟环境
在发布平台新增应用
- 走运维工单申请,工单类型【应用新增申请】,参考工单,应用名称自行填写,
magic-flow-middle-{对接方} - 工单执行完成后,在发布平台找到对应的应用,点击基础配置添加git仓库地址:
git@git.timevale.cn:middle-front/magic-flow-middle.git
- 找到对应环境,修改发布配置
- 稳定环境
- 编译命令:
yarn && yarn build:test:case --baseUrl /etl-integrate - 编译输出目录:
./dist/*
- 编译命令:
- 模拟环境
- 编译命令:
yarn && yarn build_prod_case --baseUrl /portal - 编译输出目录:
./dist/
- 编译命令:
- 正式环境
- 编译命令:
yarn && yarn build_prod_case --baseUrl /portal注意:编译命令里会有--baseUrl {baseUrl}, 这里的baseUrl作用是在接口请求时加的前缀,用于请求映射,具体的值咨询对接后端。若不需要请求映射--baseUrl /
- 编译命令:
1. 若接口域名和网页域名是一致的, --baseUrl /portal  2. 否则的话
2. 否则的话 --baseUrl https://tianyin6-dev.tsign.cn/portal
# 如何选择集成方案
1. 独立部署集成适用场景
- 可通过打开链接方式进行展示报表
2. 微应用集成适用场景
- 在集成方业务系统里,通过菜单点击方式进行展示报表
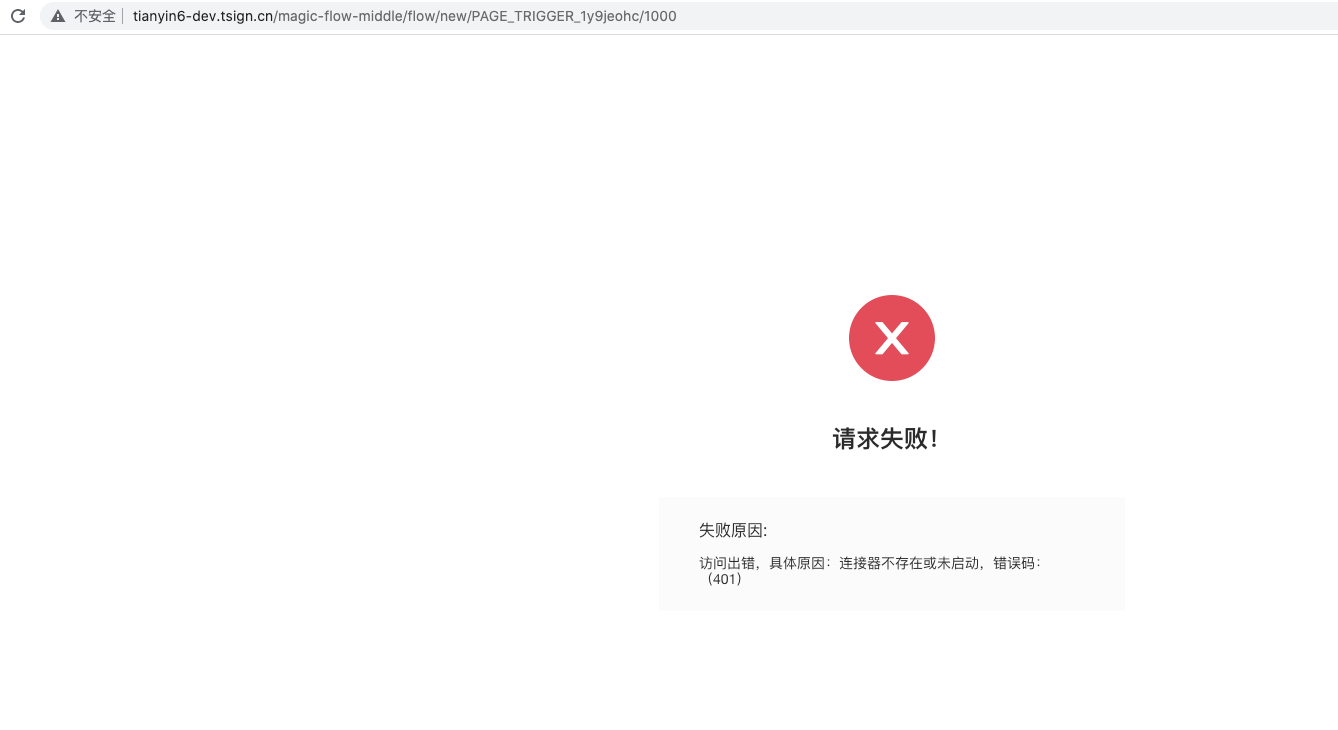
# 如何判断集成是否成功?
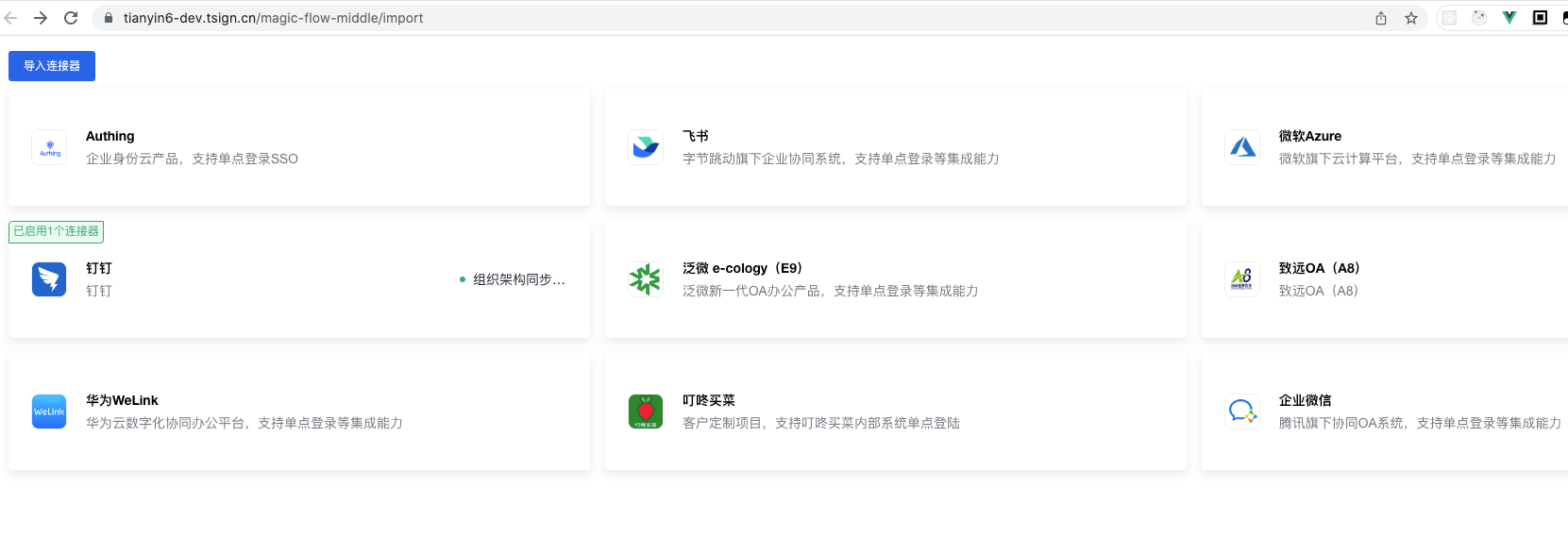
1. 导入页面
- 路由
/import - 调用了接口:connector/metadata/group/getImportGroupList
- 页面展示
 2. 单点登录页面
2. 单点登录页面 - 路由
/flow/:type/:sceneKey/:tenantId或/flow/:type/:sceneKey/:tenantId/:bizCode - 页面展示